
こんにちは、桃の季節になってスーパーハッピーな、出版プロデューサーの白木です。
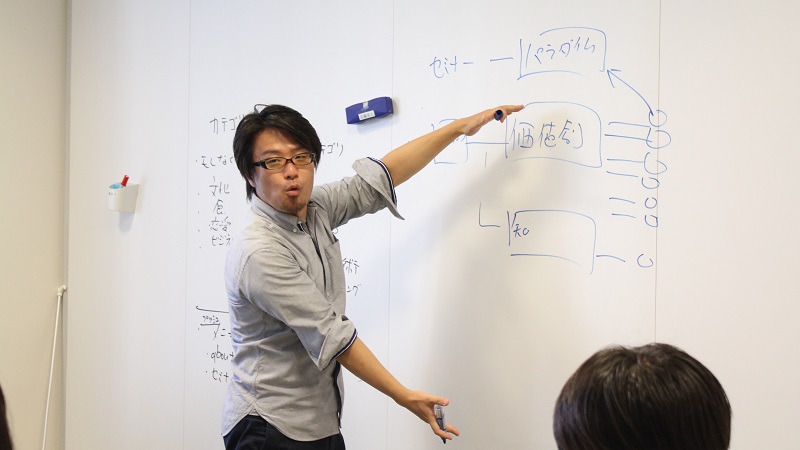
先日、著者メディア実践塾第1期の3回目が開催されましたので、レポートをお送りいたします!
前回までは、著者メディアを作るためのキーワードの洗い出しや階層化についてお伝えしてきましたが、今回はいよいよサイトを構築するための具体的なパーツを決めていきます。
目次
メニューとカテゴリの作り方
著者が持っているコンテンツは人それぞれ違います。
それらをカテゴリ分けしていく作業を行っていきます。
カテゴリとは、ブログの記事を書いた時に、それぞれの記事がどこに分類されるかという「分類」です。
(呼び方が、英語か日本語かの違いですね。)
ちなみに、カテゴリ作りのポイントは、もれなくダブりなく!ですが・・・
それを意識しすぎると、大きなくくりのカテゴリになりがちです。
例えば、「恋愛」「仕事」「健康」などなど・・・
でも、これは「30代女性のための人生を豊かにするライフスタイルメディア♡」
みたいな大きいメディアであればカテゴリとして良いのですが、著者が作るべきメディアは「ワンテーマメディア」になるため、もう少し狭くカテゴリを作っていく必要があります。
つまり、恋愛・仕事などの大カテゴリの下にくる「中カテゴリ」に特化し、その次の「小カテゴリ」が著者メディアのカテゴリになるイメージです。
では、どうやってカテゴリを作っていけばよいかというと、著者が提供するサービスそのものやノウハウを、カテゴリにするのがわかりやすいです。
サイトの設計図の作り方
メニュー、カテゴリができたら実際のサイトの設計図(ワイヤー)を作っていきます。
著者メディア実践塾では、スマホ版から作ることをオススメしています。
その理由は、たいていのサイトでは大多数のユーザーが、スマホからサイトを見ているからです!
「このサイトのここがいいね~」「ここが分かりやすいから取り入れたい!」などスマホで参考にしたいサイトを色々と見ながら、自分で描いてみます。
ちょっとアイディアが満載なので写真は載せられませんが、サイトの出来上がりがワクワク、楽しみです。
ワイヤーを実際に描いてみて、気付いたことがあります。
皆さんトップページのイメージは考えられるのに「〇〇の配置」や「〇〇ボタン」など抜けていることがたくさん!
ちなみに、サイトの流入を増やす記事の作成も大事ですが、記事を読んでもらった後、ユーザーがどういった行動をとるかはもっと大事だと考えています。
サイトではコンバージョンを最優先で考える方が効果的だと思うからです。
例えば、最終的にセミナーに申込をしてほしいと思った場は、「あること」に注意してサイトを設計する必要があります。
少人数だからこそできる個別対応
なんだか学習塾みたいな見出しになってしまいました(笑)が、3回目にして、1人1人の進捗状況が少しずつ変わってきました。
それは、著者の作ろうとしているメディアの形が違うことはもちろん、これまでの準備状況、既にサイトがあるかないかなどにもよってきます。
講義形式でただやり方だけをお伝えするのではなく、1人1人に合わせて一緒に考え、良い物を作っていくことが、少人数制の良いところだと考えています。
では、1対1のコンサル形式でやればいいじゃないかと思う人もいるかもしれませんが、他の人にしているアドバイスが、実は自分にも当てはまっていたり、1対1では出てこないようなアイディアがグループだと出てきたりするものなのです。
それぞれが刺激しあいながら進めることができる、実践型のセミナー、それが「著者メディア実践塾」です。
次回はいよいよサイトが出来上がってくる人もいますので、また楽しみです。
毎回アンケートの配布を忘れてしまうのですが、次回は必ず!
参加者の皆様の声もお届けしたいと思います(笑)