
「最強の敵は自分」っていうけどその中身は8割「めんどくさい」っていう感情だと思う出版プロデューサー西浦です。「めんどくさい」に勝てる感情って何かな?眠い?どっちにしろ動けなくなるな。
毎日更新23日目。
この ↓ 記事で書いたwebサイト「著者メディア」の打ち合わせ後のことです。
「自分の中にイメージがすでにあるだろうから、簡単にワイヤー描いてみては?」とアドバイスをもらいました。
ワイヤーというのはワイヤー・フレームの略でwebサイトを作るときの設計図みたいなものです。
今まで何度かwebサイトを制作会社の方に作ってもらって、ワイヤーを描いてもらったことはあったのですが、自分で描いたことはありませんでした。
デザイナーさんが作ってくれたカッコいいワイヤーしか見たことがなかったので、ちょっと不安でしたが「手書きで全然OK」とのことだったのでやってみることに。
結論から言うと、「自分でスマホ版のワイヤーを描く」ってすごく良いなぁと思いました。
ちなみに僕はまず「スマホ版のワイヤー」から描くことにしました。なぜならサイトにもよるものの、今は圧倒的にスマホでサイトを見ているユーザーが多いからです。出版TIMESで70%くらいがスマホユーザーです。
GoogleもMFIの実装を3月末に発表したし、それ以前から「モバイルフレンドリーなサイトが望ましい」としています。
ところがプロのデザイナーさん、web制作会社の方はPC画面でワイヤーを作られることが多いです。デザイン的に制約が多いからなのかもしれませんが、僕は設計段階からモバイルファーストな方が良いのでは?と思っています。今は。
目次
素人でも自分でワイヤーを描くべきメリット
実際に自分でワイヤーを描いたのは初めてだったのですが、これが個人的にはすごく良かったと思います。
その理由はめちゃくちゃ他のサイトを分析できるからです。
自分がどんなサイトを作りたいか、意外と漠然としていたり、明確だったとしても要素要素の「点」としてしか見えてなかったりします。
なので制作会社のディレクターさんやデザイナーさんに「こうしたい」「ああしたい」と話して、ワイヤーに落とし込んでもらうのですが、実際に出てきたワイヤーを見ると「なんかこれじゃない感」があるのです(笑)
これは自分の中で実際にこういうサイトにしたいという具体的な「面」のイメージまで持てていないのが原因です。自分が見えていないのだから、他人が見るのはもっと難しい道理です。
自分のサイトへのイメージが、いかに「あいまい」かわかる
いざ自分でワイヤー描くとなると「そもそもメニューってどういうのがあったっけ?」「記事の並べ方ってどういうやり方があるのかなぁ?」と曖昧な部分がどんどん出てきて、結局他のサイトを見にいくことになります。これがすごく大事。
日ごろユーザーとして「なんとなく」触っている時と違い、自分のサイトを作るために見にいくわけですから、小さな違いに気づけるようになります。
例えば記事の並べ方で言えば、
- 画像を大きく出して2列ずつ見せるサイト
- 画像は小さく、タイトルだけで1列ずつ見せているサイト
があります。
このトップページの新着記事の並べ方を見るだけで
- 「画像でイメージを最初に伝えたい」「ビジュアルを中心におしゃれに見せたい」
のか
- 「タイトルで勝負」「記事を読み込んで欲しい」
のかが分かります。
またカテゴリを記事毎に色を変えて表示させているものもあれば、ほとんど表示させていないものもあります。
カテゴリの見せ方も、ユーザーにカテゴリを意識して読んでもらいたいのか、気にしないで読んでもらいたいのかという意図があります。
カテゴリごとにユーザーを切り分けているのか、横断的に捉えているのか、カテゴリよりタグ重視なのかとか、そのサイトの狙いやポリシーが見えてくるのです。
ここまで他のサイトを見て、今の出版TIMESの記事の並べ方を見ると「画像を大きく見せたい」「けどタイトルも大きく押し出したい」っていう中途半端な作りになっていて、結局やたらデカいです(笑)対象年齢60歳以上のサイトなのか?って具合に大きいです(見やすくはあるけど)
これは僕自身が出版TIMESについて、読者に「どう読んで欲しいか」「何を重視するか」考え尽くせていなかったからだと思います。
自分でワイヤーを描くと、優先順位を決めることになる
限られたスマホ画面で、記事以外に何を表示するのか?
イベントバナー?メルマガ登録?お問い合わせ先?
それはどれが一番上でどれが下なのか?
記事の上か配置するのか、間に挟み込むのか、下に置くのか。
トップページの配置が決まったら、今度は記事ページの配置を決めます。
その時も、記事の後ろに何を表示させるのか決めなくてはなりません。
トップページでメルマガ登録フォームを上の方に配置していたとします。ならば記事を読み終えた読者にメルマガ登録してもらえるようメルマガ登録フォームへのバナーを貼るのも良いでしょう。トップページと同じ流れです。
あるいは「もっとたくさん記事を読んで欲しい」と思うなら「おすすめ記事」を配置するのも良いでしょう。そうしているサイトは多いです。
メルマガに登録してほしいのか、たくさん記事を読んで欲しいのか?
もちろんメルマガにも登録してほしいし、他の記事もたくさん読んで欲しいし、イベントにも来てほしいし、商品も購入して欲しいのですが、じゃあどれをどこに配意する?というのを決めなくてはなりません。
これはつまり自分のサイトの中の優先順位を決めることになり、必然的にコンバージョンは何か?ユーザーにどう楽しんでもらいたいのか?といったポリシーを明確にする作業だからです。
初心者のための超簡単なワイヤーの描き方
では具体的にどうやってワイヤーを描いていけば良いでしょうか?
ワイヤーを描くのは、「なんだかめんどくさいこと」になりがちなので、なるべくめんどくさくない仕組みづくりが大事なのです。
◆まずはネットサーフィンとSNS
まずはあなたが日ごろからよく見ているサイトのURLをコピペしてリストを作っておきます。
自分がよく見ているということは「好き」なんでしょうし、「見る時に不便がない」サイトでしょうから大いに参考になります。
いきなりワイヤーを描こうとしてもどうせすぐ手が止まりますし、ハードルが高いです。
ネットサーフィンする、SNSで記事をクリックする、程度のことから始める方が良いです。ただ読むだけじゃなく、良いなと思ったサイトはURLをコピペするのを忘れずに。
◆準備はしない
ある程度「お気に入りサイト」のリストが溜まってきたらワイヤーを描く準備に入る…と見せかけて準備はしません。めんどうだからです。
世の中にはワイヤーを描くためのソフトやサービスがあったり、パワポで作ったりする方も多いですが、あなたには不要です。
使い慣れたソフトやサービスがある方へ別ですが、そうでない方にとってはめんどうだし、時間もかかってストレスになります。
別にweb制作のプロとしてワイヤーを描くわけじゃないので、手書きでOKです。
◆空いた時間を無駄にしない、くらいのノリで描く
で、いつ始めるか?空いた時間でやるというのが一番おすすめです。
日々の仕事や記事の更新がある中でワイヤーまで作るのはけっこうめんどうです。
また、気合が入りすぎてなかなか一筆目が描けない人も多いです。
だから「空いた時間を無駄にしない」くらいのノリではじめましょう。
僕の場合は「やんなきゃなー、やんなきゃなー」とイメージだけはしていましたが、描けたのは読書会で遅刻してくる人を待っている時間でした。
ちょっと早めに会場に着いたのもあり、20~30分くらいできたんですよね。
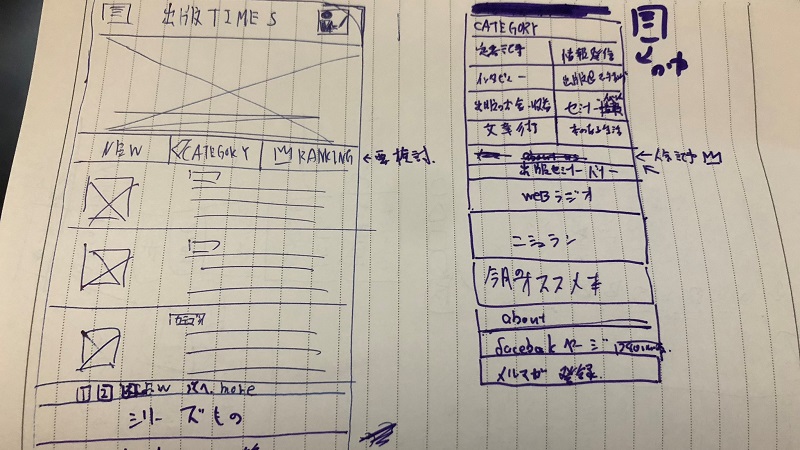
その場にスケジュール帳とペンがあったので勢いで描きました。
皆との会話に耳と口は使いつつ、スマホで参考サイトを比較しながら、自身のワイヤーを描いていきます。
スマホのワイヤーなので、フレームはスマホをそのままなぞりました。スケジュール帳の上にスマホを置き、ペンでだいたいの枠をとります。ケースの分大きくなりましたが気にしないでOK。
最初に、ヘッダー部分にサイト名と3本線のメニューアイコンを描いて、最新記事を載せる大きなスライドを描きます。(大きいスライド使いたくなかったらヘッダーだけでOK)
そこでたぶん止まるので、リストの登場です。
「あー、このサイトは画像が大きくておしゃれだけど、うちのサイトはそこまで画像強くないから、もっと文字強めのサイトでかっこいいのなかったっけ?」とリストを参考に自分のサイトの配置や見せ方をかき込んでいきます。
そうやっていろいろ見ていくとパズルを埋めるみたいに楽しく描けます。
結局そのときはトップページの7割くらい埋めて終了しました。
勢いがついたので、翌日に、出版TIMESを更新した後残りも描き上げました。
あとはその画像を撮って、プロにメールすれば終了です。お疲れ様でした。